界面布局
布局是视觉界面最外层的框架结构,JUI以视觉界面已集成三种基本布局
- 用于登录/注册的
login布局 - 产品主界面
main布局 - 系统异常页
exception布局,
并存放在layout目录中,以组件化独立分治的原则与布局相关的所有资源及逻辑代码,包括路由、状态数据流等资源,均存放在与其对应的目录中管理,使用者也可以根据项目情况扩展其它布局。
布局目录结构
layout
├── login #登录注册布局
│ ├── assets
│ ├── components
│ ├── index.js
│ ├── index.less
│ ├── pages
│ └── routes.js
└── main #主界面布局
│ ├── components # 有关main布局的公共组件
│ ├── config.js
│ ├── index.js #main布局入口脚本
│ ├── index.less #main布局的整体样式
│ ├── menu.js
│ ├── pages #main布局的路由页面
│ └── routes.js #main布局的路由配置
└── exception #页面错误处理布局
├── components
├── index.js
├── pages
└── routes.js
登录/注册布局
用于登录/注册/注册更成功的通用布局。

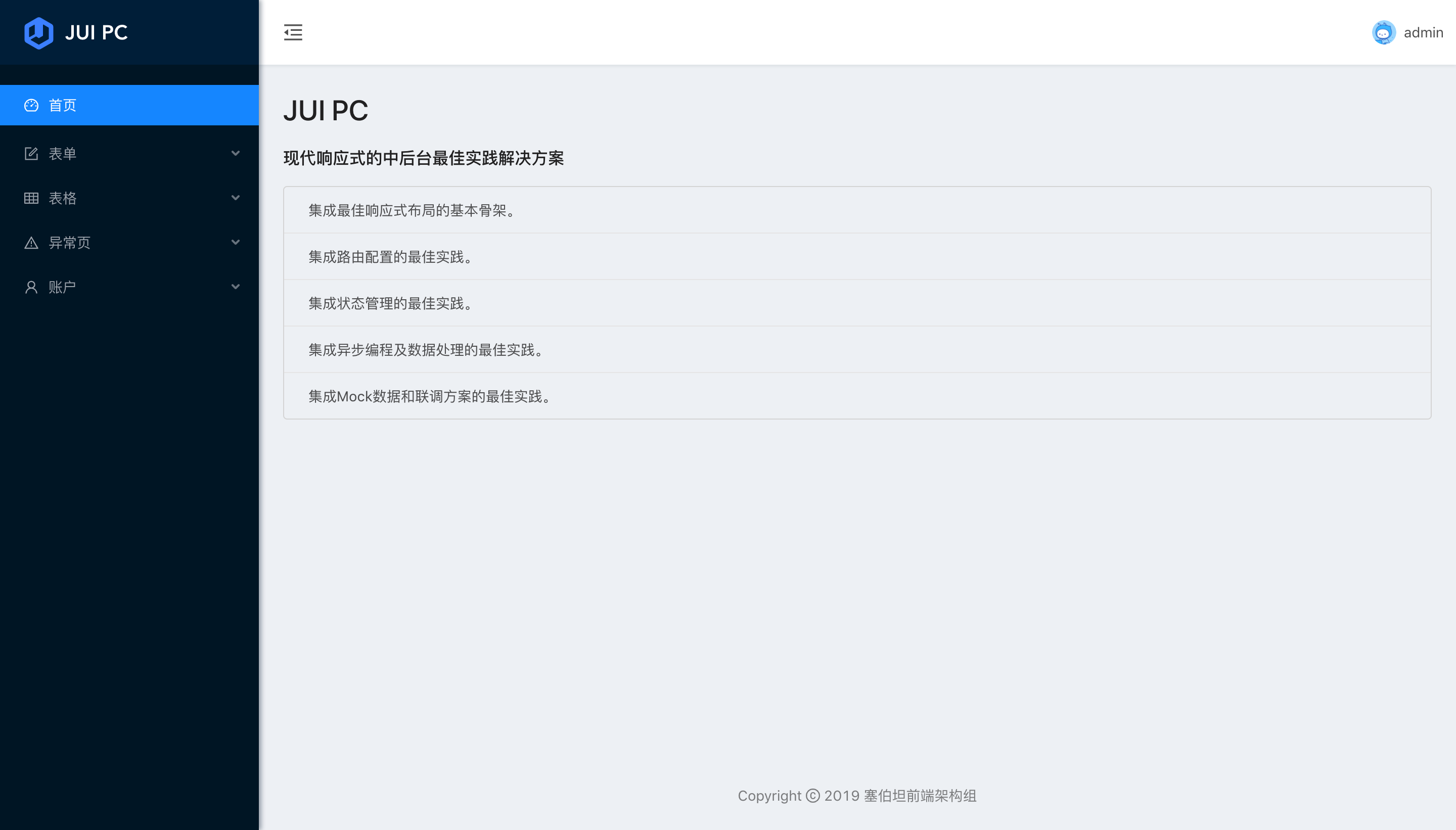
产品主界面布局
包括顶部导航、侧边栏内容导航、页脚的产品主界面布局。

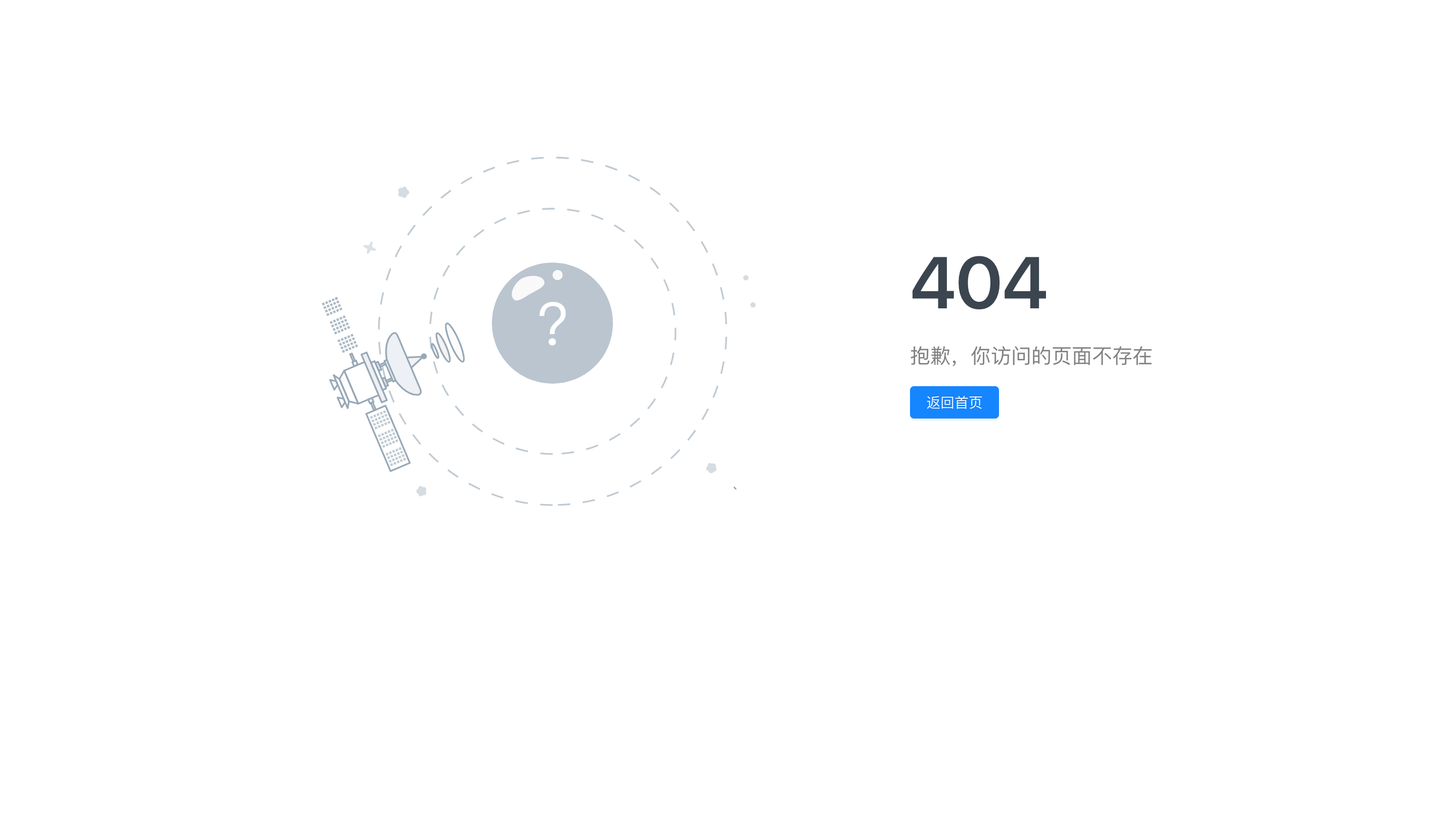
异常页布局
异常页用于对页面特定的异常状态进行反馈。通常,它包含对错误状态的阐述,并向用户提供建议或操作,避免用户感到迷失和困惑。

扩展更多布局
用户可自行在views/index/routes.js文件中配置扩展更多框架结构的布局。
//views/index/routes.js
import Loadable from '@/components/loadable' //懒加载组件
const mainLayout = Loadable(() => import('@/layout/main')) //产品主界面布局
const loginLayout = Loadable(() => import('@/layout/login')) //登录/注册布局
const exceptionLayout = Loadable(() => import('@/layout/exception')) //异常页布局
export default [
{ path: '/user', component: loginLayout },
{ path: '/exception', component: exceptionLayout },
{ path: '/', component: mainLayout }
]
请保持根路由
/在最后配置。