工程构建和发布
当项目开发完毕,只需要运行一行命令就可以打包你的应用:
npm run dist
构建打包成功之后,会在根目录生成 dist 文件夹,里面就是构建打包好的文件,通常是 .js、.css、index.html 等静态文件。
分析构建文件体积
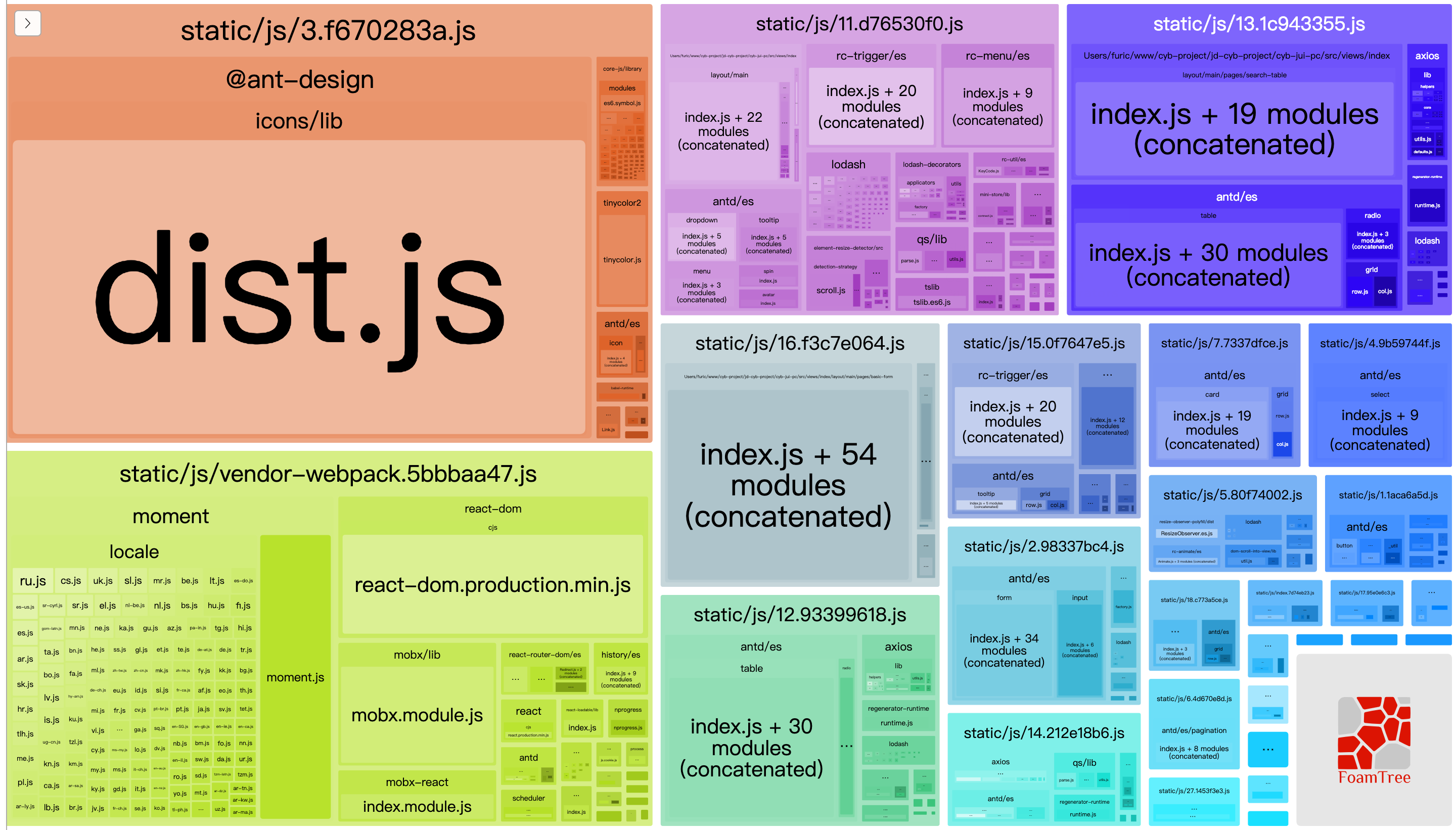
可以在塞伯坦cyb.config.js工程配置文件中打开analyze分析依赖模块的体积分布,从而优化你的代码。
// cyb.config.js
module.exports = {
webpack: {
analyzer: {
available: true
}
}
}
打开analyze配置在构建完成会自动在浏览器打开显示体积分布数据的网页。

JUI 使用塞伯坦前端模块化工程构建工具,并使用本地依赖方式安装,工程命令已集成写入'package.json'。有关塞伯坦的更多信息请参考:https://github.com/jd-cyb/cyb-cli。